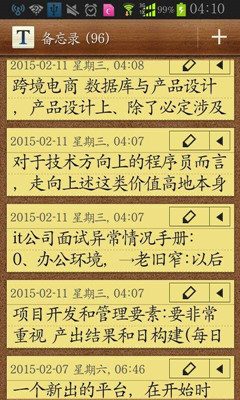
前几天尝试帮助好友把TA 那古董的三星手机上的备忘录“导出”至华为,最终是成功“复制”到腾讯的微云笔记上,现把故事码下来,顺便分享给有需要的童鞋作参考。 这三星手机的备忘录长这个样子(图片来自百度):
备忘录APP 本身带有导出功能,我只是通过蓝牙分享导出它的html 格式。可惜找不到微云APP的笔记导入功能,不过微云提供了网页版,通过小段JS 脚本,可以轻松自动地“复制”过来。
JS 代码:
var note = ['第一条备忘录', '第二条备忘录', '第三条备忘录'];
var _fiframe, _iframe, _div, num = 0;
_fiframe = $('#_note_edit_frame')[0].contentWindow;
_iframe = _fiframe.document.getElementsByTagName('iframe')[0].contentWindow;
_div = _iframe.document.getElementsByTagName('body');
_save = _fiframe.document.getElementsByClassName('editor-ico-save-p');
$.each(note, function(k, v) {
setTimeout(function() {
console.log('正在更新第 ' + (++num) + ' 条数据');
$('.icon-add-note').click();
_div[0].innerHTML = v;
_save[0].click();
}, k*2000)
})
怎么用?
- 首先你需要一个Chrome / Firefox 浏览器。
- 然后打开并登陆网页版腾讯微云,切换至“笔记”。
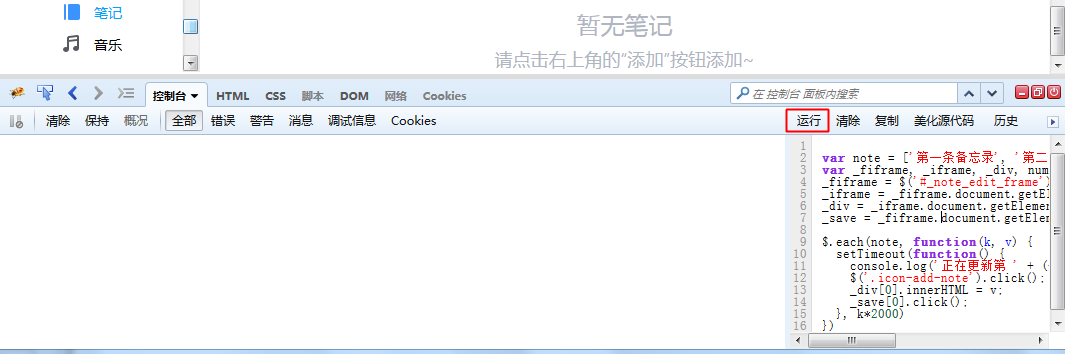
- 按F12 打开浏览器的“查看元素”功能,并切换至Console(终端 / 控制台) 选项卡。
- 编辑上段JS 代码,把数组变量note 的值该为你的笔记列表,每条笔记用双引号包含起来并以英文“,”分割,推荐使用notepad++ 编辑替换。 注意:结合自己的网络情况,可以考虑增加每次的停顿时间(查看代码高亮处,把2000 修改为3000 或更高一些)以保证每一条备忘录成功保存。
- 把编辑好的代码复制至浏览器Console 中,运行。
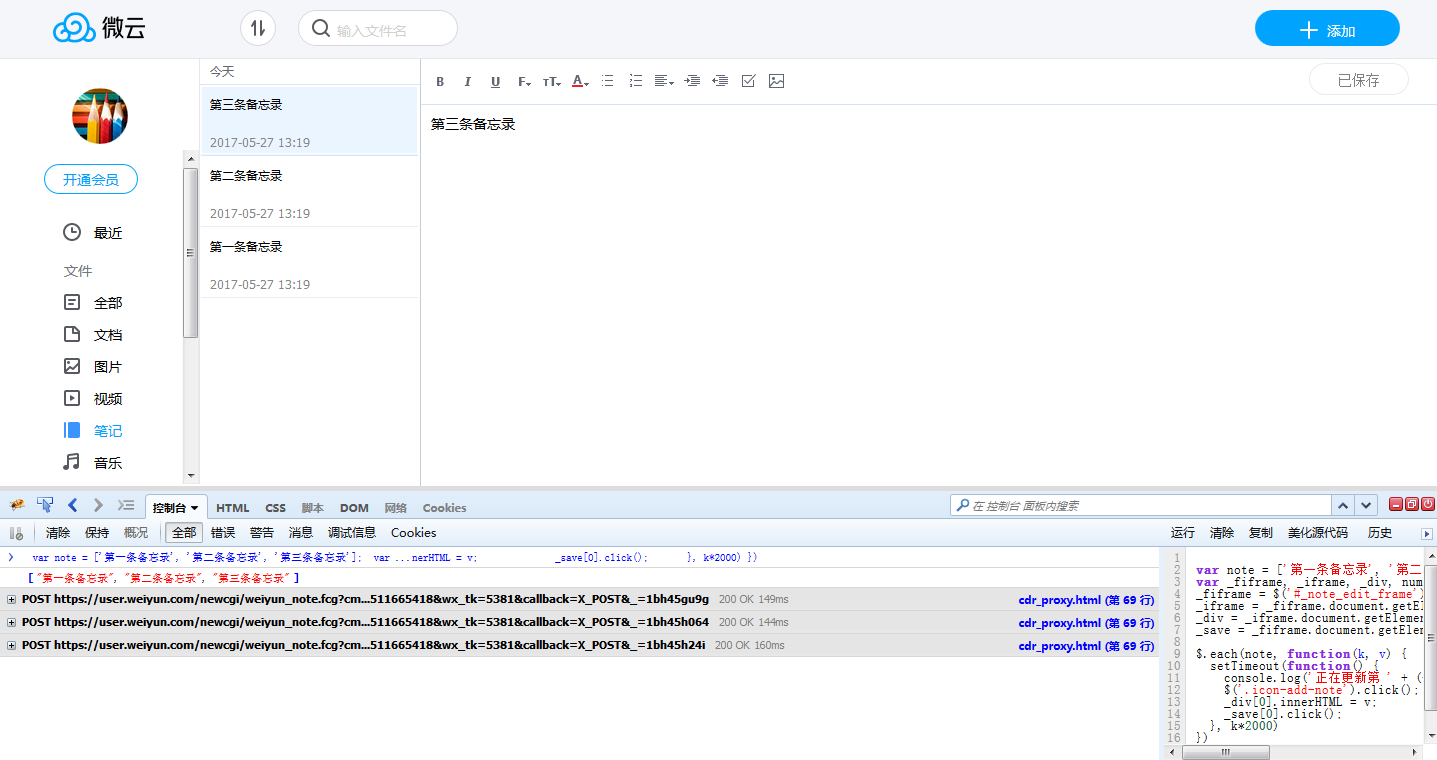
- 最终结果如图:
大功告成!按此思路其实可以把任意的备忘录备份至腾讯微云上。